
最近、ヒマすぎてツイッターのアイコンを変えました。
アイコンを変えた。
— タケミツアン (@TakemitsuaN) 2014, 7月 22
最近また流行ってきている8bit…!!
アイコンを8bitにすればナウっぽくてモテるんじゃないだろうか…!!
そんな邪な気持ちを胸に、8bitのアイコンを楽に作れそうなフリーソフトを探してみたわけですが、Windowsでは”EDGE”を始めとして素敵なフリーソフトが数多くあるのに、Macでは見つからない。ファッキン。
仕方なくPhotoshopを使って作ってみました。
スポンサーリンク
さっそく作りましょう
![]()
出来上がりがこちらになります。小さくて見辛いですね。申し訳ない。
8bitの特徴である”カクカクした感じ”や”少ない色”を出していけばそれっぽくなると思い、
“32px×32px”という小さなキャンバスの内に、1pxの鉛筆で色を置いていったため、このようなサイズになっています。
8bit(っぽいもの)をつくつのは難しいですね。
特に自分のような没個性な人間はそれっぽくするのすら難しい。髪型をピンクのモヒカンとかにすれば特徴を掴みやすいのでしょうか。
スポンサーリンク
さぁ、拡大だ。
ここからが本題です。
この状態(32px×32px)をツイッターアイコンの推奨サイズ(400px×400px)にするにはどうすればいいのか。
…
……
私は知っています”画像解像度”を変えてあげればいいんです。
間違えてキャンパスサイズを変更するなんて馬鹿な真似はしない。さすがフォトショッパー。

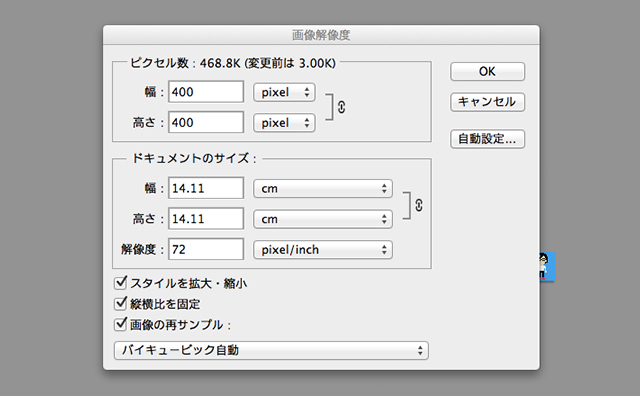
イメージから画像解像度を開いて、ピクセル数を400pxにしてボタンをドン!!
Bokeh
![]()
なんだこのBokehは…
輪郭がぼやけすぎている…
髪の毛は増えるワカメみたいだし、眼鏡はモザイクみたいじゃないか…
こんなの8bitじゃない。こんなアイコンはモテない。
“アンチエイリアスを切ること”をすっかり失念していました。いやはやお恥ずかしい。
少しの拡大縮小を上手いこと誤摩化してくれるアンチエイリアスさんが、今回は私に牙を剥きました。飼い犬に手を噛まれた気分です。

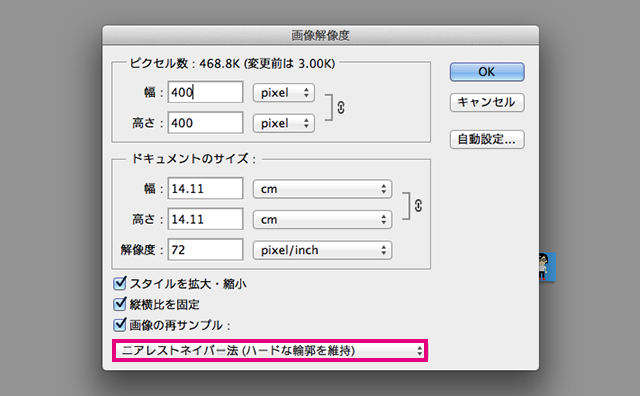
画像解像度の一番下にある選択ボックスを
“バイキュービック”から”ニアレストネイバー法“へ
今度こそボタンをドン!!
そして8bitへ
![]()
カクカクです。奇麗なものです。
最初に作った画像自体が、正式な8bitイラストの定義に則っているのかは分かっていませんが、何となくそれっぽいのではないでしょうか。
仕上がりには満足ですが、アイコンを8bit風にしても私のツイッターライフには何の変化もありませんでした。
スポンサーリンク